このプロパティはマーカーの画像をスプライト方式で設定する場合の、
画像を切り取る左上の座業を設定します。
デフォルトでは左上の(0,0)が設定されています。
詳しくは下記の記事を参照して下さい。
自作マーカー設置③(CSSスプライト方式)
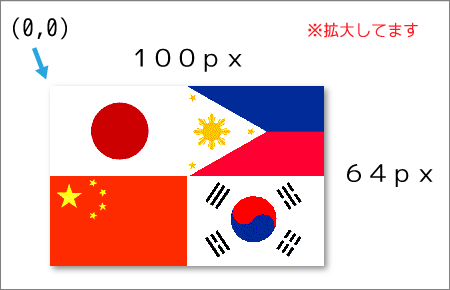
今回は下記の画像を使用し、

中国の国旗を表示してみます。
上記の画像は拡大すると

のようになっているので、
中国の国旗は左から0px、上から32pxなので
origin: new google.maps.Point(0, 32)のように設定します。
以下サンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>google maps api v3</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, "load", function () {
var map = document.getElementById("map_canvas");
var latlng = new google.maps.LatLng(35.658580, 139.745433);
var mapOptions = {
zoom: 15,
center: latlng
};
var gmap = new google.maps.Map(map, mapOptions);
var marker = new google.maps.Marker({
map: gmap,
position: latlng,
icon: {
url: "http://goo.gl/T0mxfZ",
size: new google.maps.Size(50, 32),
origin: new google.maps.Point(0, 32)
}
});
});
</script>
</head>
<body>
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>

0 件のコメント:
コメントを投稿